Create Page Specific Widget in WordPress
Easiest way to do this is: “Display Widgets” Plugin, “Simply hide widgets on specified pages. Adds checkboxes to each widget to either show or hide it on every site page.”
Alternatively, you can create a custom page template for each page where you want a special widget (e.g. “category-blog.php” or “page-blog.php”) – assign the page or posts to this template, then create a call for that widget in the template:
<?php get_sidebar('blog'); ?>
And duplicate the “sidebar.php” file and call it something custom like, “sidebar-blog.php”, ditch the “aside” code, change dynamic sidebar to say:
<?php if ( ! dynamic_sidebar( 'blog' ) ) : ?>
and then register it in the functions file:
register_sidebar( array( 'name' => __( 'Home Sidebar', 'homecarex' ), 'id' => 'home', 'description' => 'Widgets in this area will be shown in the home sidebar.', 'before_widget' => '<aside id="%1$s">', 'after_widget' => "</aside>", 'before_title' => '<h3>', 'after_title' => '</h3>', ) );
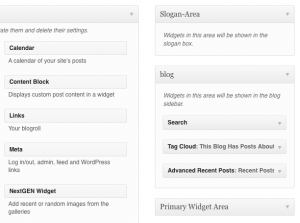
This would create a widget holder like this, “blog”: